CodeIgniter Basic Concepts In Hindi.
हेलो दोस्तों आज के इस ब्लॉग पोस्ट(CodeIgniter Basic Concepts In Hindi) में मैं आपको Codeigniter के basic concept के बारे में बताने वाला हूँ |
इस ब्लॉग में हम Model , View , और controller कि working के बारे में discuss करने वाले है कि actual में यह सब कम कैसे करते है |CodeIgniter Basic Concepts In Hindi|
Controllers : CodeIgniter Basic Concepts In Hindi
controller एक क्लास फाइल होती है | और जैसे कि इसके नाम से ही क्लियर होता है कि यह कंट्रोलर URI के जरिये पूरी application को कंट्रोल करता है |CodeIgniter Basic Concepts In Hindi
Creating a controller :
इसके लिए सबसे पहले आप एप्लीकेशन/कंट्रोलर फोल्डर में जाईये| वहां पर आपको दो फाइल मिलेगी एक तो है index.html और दूसरी फाइल होगी welcome.php | यह फाइल Codeigniter के साथ ही आती है |CodeIgniter Basic Concepts In Hindi|
इन फाइल्स के साथ आपको कुछ भी experiment नहीं करना है | आप यहाँ पर नयी फाइल को क्रिएट करिये और उसे Test.php नाम दीजिये | और नीचे लिखे code को इस फाइल में paste कर दीजिये|CodeIgniter Basic Concepts In Hindi
<?php
class Test extends CI_Controller {
public function index() {
echo "Hello World!";
}
}
?>और यह जो नयी टेस्ट फाइल आपने क्रिएट कि है, और इसमें जो टेस्ट क्लास आपने डिक्लेअर कि है|
अब यह Test क्लास एक in -built क्लास CI _controller को extends करेगी अथवा inherit करेगी|
Calling a controller :
ऊपर दिए गए controller को हम URI कि मदद से कॉल कर सकते है जैसे कि आप नीचे देख सकते है :
http://www.your-domain.com/index.php/test
आप ऊपर दिए गए URI में index.php के बाद लिखे Test को नोटिस कर सकते है |
और यह यहाँ पर controller की class name को रिप्रेजेंट कर रहा है | हमने अपने कंट्रोलर को Test नाम दिया है और हम इस Test को index.php के बाद लिख रहे है |
जैसे कि हम जानते है कि क्लास नाम upper case letter से शुरू होना चाहिए पर यहाँ पर हम इस कंट्रोलर को URI की मदद से कॉल कर रहे है|
तो यहाँ पर हम इसे lower case में ही लिखेंगे |
Controller को कॉल करने का general syntax जो है वो नीचे दिया गया है :
http://www.your-domain.com/index.php/controller/method-name
Creating & Calling Constructor method :
चलिए अब हम अपनी क्लास में कुछ और modification करते है और इसमें एक नया method hello बनाते है|
<?php
class Test extends CI_Controller {
public function index() {
echo "This is default function.";
}
public function hello() {
echo "This is hello function.";
}
}
?>ऊपर दिए गए controller को हम तीन तरह से execute कर सकते है :
http://www.your-domain.com/index.php/test
http://www.your-domain.com/index.php/test/index
http://www.your-domain.com/index.php/test/helloजैसे ही हम पहले URI को ब्राउज़र पर विजिट करते है वैसे ही हम एक आउटपुट प्राप्त करते है|
जिसे आप नीचे दी गयी इमेज में देख सकते है|
और यहाँ पर हमें index मेथड का आउटपुट मिला जबकि अभी हमने URI में index मेथड को पास भी नहीं किया था |
हमने URI में सिर्फ कंट्रोलर नाम का उपयोग किया था |
तो इससे हम यह कह सकते है कि अगर हम URI में कोई मेथड को पास नहीं करते है|
तो फिर Codeigniter default मेथड को कॉल करता है जो कि है यहाँ पर index है |

अब हम सेकंड URI को ब्राउज़र में पास करते है और हम क्या देखते है कि हमें वही आउटपुट मिला है जो ऊपर वाली URI से मिला था |
पर यहाँ पर हमने URI में controller नाम के साथ method नाम को भी पास किया है और हमें same आउटपुट मिला है |
क्योकि पहले वाले केस में यह index default मेथड की तरह call हुआ था और इस वाले में हमने index मेथड को पास ही किया है |
अब हम तीसरे URI को browser में पास करते है और एक output हमें मिलता है जिसे आप नीचे दी गयी image में देख सकते है |
और यहाँ पर हम hello मेथड का आउटपुट प्राप्त करते है क्योकि हमने URI में इस बार controller के बाद hello मेथड को पास किया है |

Points to Remember :
जो controller Class का नाम है वो upper case letter से ही start होना चाहिए|
controller को lowercase लेटर के साथ ही call करना है |
आपको किसी भी method का नाम उसके parent क्लास में declare method जैसा नहीं रखना है|
नहीं तो वो पैरेंट क्लास के method की functionality को override कर लेगा |
Views :
View जो है वो एक सिंपल अथवा काम्प्लेक्स वेब पेज हो सकता है | View को कंट्रोलर द्वारा ही कॉल किया जाता है |
और यह जो View अथवा webpage होगा वो हैडर, फुटर, और साइडबार भी रख सकता है |
View को हम directly कॉल नहीं कर सकते है | चलिए हम एक सिंपल View क्रिएट करते है |
इसके लिए हमें application /views के अंदर एक नयी फाइल Test.php को क्रिएट करना पड़ेगा|
और नीचे दिए गए कोड को उसमे paste कर दीजिये|
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter View Example</title>
</head>
<body>
CodeIgniter View Example
</body>
</html>अब आपको अपने कंट्रोलर Test में जाकर नीचे दिए गए कोड को उसमे अपडेट कर देना है |
और इसको आपको index मेथड जो कि एक default मेथड है उसमे जा कर paste कर देना है |
कंफ्यूज हो गए क्या ? कोई बात नहीं विस्तार से समझिये| actually में हमें अपने View को कंट्रोलर द्वारा लोड कराना है |
इसके स्टेप्स नीचे दिए गए है :
Loading the View :
अपने View को हम नीचे दिए गए syntax कि मदद से लोड कर सकते है:
$this->load->view('name');यहाँ पर नाम जो है वो हमारी View फाइल है जिसका नाम हमने Test.php रखा है |
अब अगर आपने अपनी View फाइल को कोई और डायरेक्टरी में रखा है तो फिर उसे लोड करने के लिए आप यह नीचे दिए गए सिंटेक्स को use कर सकते है |
$this->load->view('directory-name/name');और यहाँ पर हमें php extension को लिखने की जरुरत नहीं है पर php के अलावा कोई और extension use होता है|
तो फिर हमें extension भी लिखना पड़ेगा|
अब हम अपने controller के index मेथड जो कि हमारा default मेथड भी है की मदद से अपने View को लोड कर रहे है |
और इसमें हम argument की जगह पर Test को पास करेंगे|
क्योकि हमने अपने View की html coding को Test .php फाइल में रखा है जिसका path है application/views/test.php |
<?php
class Test extends CI_Controller {
public function index() {
$this->load->view('test');
}
}
?>और इसके execution के बाद आप नीचे इमेज में output को देख सकते है :

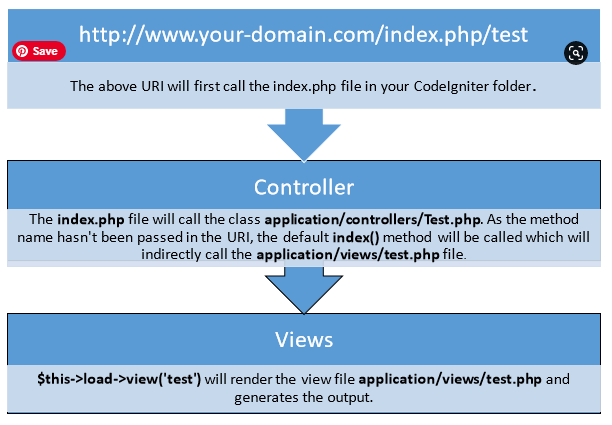
नीचे दिए गए chart कि मदद से आप यह देख सकते है कि यह सब कैसे work करता है :

अब इसके बाद हम Model पर discuss करते है जहाँ पर हम अपने database अथवा डाटा structure को रखते है |
Models :
Model Class को डेटाबेस information के साथ work करने के लिए डिज़ाइन किया जाता है |
जैसे exampl e के लिए अगर आप अपने Codeigniter application का use यूजर को manage करने के लिए कर रहे है|
तो फिर आपको Model Class का use करना पड़ेगा |
इस मॉडल क्लास में डाटा को इन्सर्ट, डिलीट, अपडेट, retrieve , etc करने के functions मौजूद रहते है |
Creating Model Class :
Model Class जो होती है उन्हें हम application /models directory में रखते है |
और नीचे दिए गए example में आप देख सकते है कि हम Codeigniter में Model Class कैसे क्रिएट करते है :
<!-- wp:code -->
<pre class="wp-block-code"><code><?php
Class Model_name extends CI_Model {
Public function __construct() {
parent::__construct();
}
}
?> </code></pre>
<!-- /wp:code -->यहाँ पर Model _name जो है वो मॉडल क्लास का नाम है जो आप कुछ भी रख सकते है |
हर मॉडल क्लास CI_Model क्लास को inherit करती है | मॉडल क्लास का first लेटर capital होना चाहिए |
Model क्लास का कोड example आप नीचे देख सकते है:
<?php
Class User_model extends CI_Model {
Public function __construct() {
parent::__construct();
}
}
?>जो ऊपर दी गयी Model Class है उसे हम User _Model .php के नाम से सेव करेंगे|
ध्यान रखे कि file name और Class name same ही होने चाहिए|
Loading Model :
Model को हम controller में कॉल कर सकते है |
Model को लोड करने के लिए हम नीचे दिए गए कोड का use करते है |
$this->load->model('model_name');यहाँ पर Model _name जो है वो Model का नाम है |
और मॉडल को कॉल करने के बाद आप इसके method को भी कॉल कर सकते है जैसे कि कोड में नीचे दिखाया गया है |
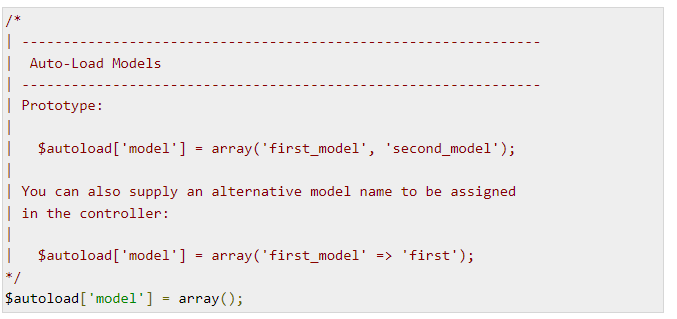
$this->model_name->method();Auto-loading models :
आपके प्रोग्राम अथवा प्रोजेक्ट्स में ऐसे कई सारी सिचुएशन हो सकती है जहाँ पर कुछ मॉडल classes को आप पूरे एप्लीकेशन एक्सेक्यूटिव के दौरान चाहते है |
तब ऐसे केस में यह बेहतर होता है कि हम इसे autoloaded कर दे|

जैसा कि ऊपर दिए गए figure में दिखाया गया है कि जिस भी Model को आप autoload करना चाहते है उसे आप array में पास कर दे|
जब भी system initialize स्टेट में होगा तब यह Model autoloaded होगा और पूरे application execution के दौरान यह accessible रहेगा|
Helpers:
जैसे कि इसके नाम से ही क्लियर है कि यह helpers application को बिल्ड करने में आपकी हेल्प करते है |
यह helpers छोटे छोटे फंक्शन्स में divided रहते है जिससे कि ये अलग अलग functionality को सर्वे कर सके|
Codeigniter में प्रेजेंट कुछ हेल्पर्स की लिस्ट नीचे दी गयी है |
और हाँ मजे कि बात तो यह है कि आप खुद के customize helpers भी बिल्ड कर सकते है |
हेल्पर्स जो है वो typically system /helpers में स्टोर रहते है या फिर application /helpers डायरेक्टरी में |
जो सिस्टम हेल्पर्स होते है वो सिस्टम/हेल्पर्स डायरेक्टरी में स्टोर होते है|
और जो आपके कस्टमाइज हेल्पर्स होते है वो एप्लीकेशन/हेल्पर्स डायरेक्टरी में स्टोर होते है |
पर Codeigniter जो होता है वो सबसे पहले आपके एप्लीकेशन/हेल्पर्स डायरेक्टरी में देखता है |
पर अगर डायरेक्टरी अगर exist ही नहीं करती या फिर उस लोकेशन पर specified हेल्पर्स नहीं मिलता है|
तो फिर कोडिगनिटेर जो है सिस्टम/हेल्पर्स/ डायरेक्टरी में सर्च करती है |
कोई भी हेल्पर्स फिर चाहे वो सिस्टम हेल्पर्स हो या फिर कस्टम हेल्पर्स हो उनको use करने के पहले लोड करना बहुत जरुरी है |
बहुत ज्यादा use किये जाने वाले कुछ helpers के example :
Loading a helper :
एक helpers को हम कुछ इस तरह से लोड कर सकते है:
$this->load->helper('name');यहाँ पर name जो है वो helpers का नाम है |
अगर आप कोई URL helper को लोड करना चाहते है तो फिर नीचे उसका syntax भी देख सकते है |
$this->load->helper('url');Routing :
Codeigniter जो है वो एक यूजर फ्रेंडली URI routing system रखता है जिसकी मदद से आप आसानी से यूआरएल को रीरूट कर सकते है |
वैसे ज्यादातर किसी भी यूआरएल स्ट्रिंग और उसके करेस्पोंडिंग कंट्रोलर क्लास/मेथड के बीच one to one रिलेशनशिप होता है |
किसी भी URI में कोई segment normally यह पैटर्न फॉलो करता है:
your-domain.com/class/method/id/जो पहला सेगमेंट होता है वो controller Class को रिप्रेजेंट करता है जिसे invoked किया जाना है |
दूसरा सेगमेंट जो होता है वो क्लास फंक्शन, मेथड को रिप्रेजेंट करता है जिसे कॉल किया जाना है |
और तीसरा अथवा कोई अन्य सेगमेंट एक वेरिएबल की id को रिप्रेजेंट करता है जिसे कंट्रोलर में पास किया जाना है|
कुछ situation ऐसे हो सकती है जहाँ पर आप यह default रूटिंग mechanism चेंज करना चाहो |
इसके लिए भी Codeigniter आपको ऐसे facility प्रोवाइड करता है कि आप अपने खुद के नए routing Rules सेट कर सके|
Customize Routing Rules :
routing Rules के लिए एक particular फाइल होती है जहाँ पर आप यह सब हैंडल कर सकते है |
और यह फाइल application /config /routes.php में लोकेटेड होती है |
यहाँ पर आपको एक array मिलता है $route जहाँ पर आप अपने रूटिंग रूल्स को कस्टमाइज कर सकते है |
और इस ऐरे $route कि जो के होगी वो decide करेगी कि क्या रूट करना है और array कि value decide करेगी कहाँ पर रूट करना है |
Codeigniter के अंदर तीन reserved route है जो निम्नलिखित है:

routes को या तो Wildcards द्वारा कस्टमाइज किया जा सकता है या फिर regular expression के द्वारा |
पर यहाँ पर आपको एक बात ध्यान रखनी है कि यह सब रूल्स जो है वो reserved Rules के बाद आने चाहिए |
Wildcards :
हम दो wildcard characters use कर सकते है जो कि नीचे दिए हुए है :
(:num) − यह नंबर वाले सेगमेंट को मैच करेगा|
(:any) − यह करैक्टर वाले सेगमेंट को मैच करेगा|
Example
$route['product/:num']='catalog/product_lookup';ऊपर दिए एक्साम्प्ले में अगर product वर्ड पहले सेगमेंट में फाउंड होता है|
और एक नंबर जो है वो सेकंड सेगमेंट में found होता है तो catalog क्लास और product _lookup मेथड उपयोग में आएंगे|
Regular Expressions :
wildcard की तरह हम regular expression का भी उपयोग कर सकते है $route array के पार्ट में |
अगर कोई भी URI regular expression से match होती है तो फिर यह array में प्रेजेंट वैल्यू की तरफ ही रूटेड होगी |
Example
$route['products/([a-z]+)/(\d+)']='$1/id_$2';जैसे कि ऊपर दिए एक्साम्प्ले में बताया गया है कि कोई भी URI जब products/shoes/123 से मैच होगी तो shoes controller क्लास को कॉल करेगी और ईद_123 method को कॉल करेगी |
you can also go through a few more amazing blog posts by clicking the below blogs links related to Codeigniter:
What is temp data in Codeigniter in Hindi…
FlashData In CodeIgniter In Hindi…
Session Management In CodeIgniter In Hindi…
Form Validation In CodeIgniter In Hindi…
Email Sending In CodeIgniter In Hindi…
CodeIgniter File Upload In Hindi…
Error Handling Techniques In CodeIgniter In Hindi…
What are CodeIgniter Libraries In Hindi…
CodeIgniter Database Connection In Hindi…
CodeIgniter Configuration In Hindi…
CodeIgniter Basic Concepts In Hindi…
CodeIgniter MVC Framework In Hindi…
CodeIgniter Application Architecture In Hindi…
CodeIgniter Installation In Hindi…
CodeIgniter Tutorial for Beginners in Hindi…
Conclusion:
हेलो दोस्तों इस ब्लॉग पोस्ट(CodeIgniter Basic Concepts In Hindi) में हमने Codeigniter के basic concepts को देखा और समझा | Codeigniter एक MVC based आर्किटेक्चर है | MVC का फुल फॉर्म होता है Model -View -controller | इस ब्लॉग में हमने तीनो की working को example के साथ समझा कि ये तीनो कैसे कम करते है | Model में हम डेटाबेस की information को रखते है | View में हम HTML script को रखते है जो User को स्क्रीन पर दिखाना है | और controller में हम ऐसे files रखते है जो Model और View दोनों को control करती है और application को handle करती है |
इस ब्लॉग(CodeIgniter Basic Concepts In Hindi) को लेकर आपके मन में कोई भी प्रश्न है तो आप हमें इस पते support@a5theory.comपर ईमेल लिख सकते है|
आशा करता हूँ, कि आपने इस पोस्ट(CodeIgniter Basic Concepts In Hindi) को खूब एन्जॉय किया होगा|
आप स्वतंत्रता पूर्वक अपना बहुमूल्य फीडबैक और कमेंट यहाँ पर दे सकते है|
आपका समय शुभ हो|