Bootstrap Typography In Hindi?
हेलो दोस्तों आज के इस ब्लॉग पोस्ट(Bootstrap Typography In Hindi) में हम आपको Bootstrap typography के बारे में हिंदी में बताने वाले है |
Typography Bootstrap(Bootstrap Typography In Hindi) का एक फीचर होता है जिससे की हम content की styling और formating करते है |
अगर आप HTML जानते है तो फिर आप styling और formating से भलीभांति परिचित होंगे |Bootstrap Typography In Hindi|
Typography का use हम customize Heading , Inline subheading , Lists , paragraph , aligning को क्रिएट करने के लिए करते है|
और अपने डिज़ाइन के अनुसार बहुत सारे fonts style को भी add कर सकते है |Bootstrap Typography In Hindi|
Bootstrap अपने default font stack के लिए Helvetica Neue, Helvetica, Arial, and sans-serif का उपयोग करता है |
चलिए अब हम एक एक करके इन सभी को syntax example के साथ देखते है |Bootstrap Typography In Hindi|
Bootstrap Typography In Hindi:
Heading :
Bootstrap Heading style h1 तो h6 example नीचे दिए गए है |
<h1>I'm Heading1 h1</h1>
<h2>I'm Heading2 h2</h2>
<h3>I'm Heading3 h3</h3>
<h4>I'm Heading4 h4</h4>
<h5>I'm Heading5 h5</h5>
<h6>I'm Heading6 h6</h6>Output:
I'm Heading1 h1
I'm Heading2 h2
I'm Heading3 h3
I'm Heading4 h4
I'm Heading5 h5
I'm Heading6 h6Inline subheading :
किसी भी Heading में Inline subheading जोड़ने के लिए हम tag का इस्तेमाल करते है और .small class का इस्तेमाल करते है|
और फिर हमें small text मिल जाता है और वो भी लाइटर कलर में | इसके example आप नीचे देख सकते है |
<h1>I'm Heading1 h1. <small>I'm secondary Heading1 h1</small></h1>
<h2>I'm Heading2 h2. <small>I'm secondary Heading2 h2</small></h2>
<h3>I'm Heading3 h3. <small>I'm secondary Heading3 h3</small></h3>
<h4>I'm Heading4 h4. <small>I'm secondary Heading4 h4</small></h4>
<h5>I'm Heading5 h5. <small>I'm secondary Heading5 h5</small></h5>
<h6>I'm Heading6 h6. <small>I'm secondary Heading1 h6</small></h6>Output:
I'm Heading1 h1. I'm secondary Heading1 h1
I'm Heading2 h2. I'm secondary Heading2 h2
I'm Heading3 h3. I'm secondary Heading3 h3
I'm Heading4 h4. I'm secondary Heading4 h4
I'm Heading5 h5. I'm secondary Heading5 h5
I'm Heading6 h6. I'm secondary Heading1 h6Lead Body Copy :
अगर आप किसी पैराग्राफ में lead class ऐड करते है तो फिर आपको आउटपुट में लार्जर टेक्स्ट स्टाइल मिलती है वो भी लाइटर वेट के साथ|
इसका example आप नीचे देख सकते है |
<h2>Lead Example</h2> <p class = "lead">This is an example paragraph demonstrating the use of lead body copy. This is an example paragraph demonstrating the use of lead body copy.This is an example paragraph demonstrating the use of lead body copy.This is an example paragraph demonstrating the use of lead body copy. This is an example paragraph demonstrating the use of lead body copy.</p>
Output:
Lead Example
This is an example paragraph demonstrating the use of lead body copy. This is an example paragraph demonstrating the use of lead body copy.This is an example paragraph demonstrating the use of lead body copy.This is an example paragraph demonstrating the use of lead body copy.This is an example paragraph demonstrating the use of lead body copy.Emphasis :
HTML में use होने वाले डिफ़ॉल्ट emphasis टैग्स के अलग अलग उपयोग है है जैसे की small टैग आपके पैरेंट टेक्स्ट को 85 % तक छोटा कर देते है |
Strong टैग टेक्स्ट का फॉण्ट वेट बड़ा देते है | और em टैग के उपयोग से टेक्स्ट italic में कन्वर्ट हो जाता है |
Bootstrap भी ऐसे बहुत सारी classes प्रोवाइड करवाता है जिससे कि हम टेक्स्ट पर तरह तरह के emphasis देख सकते है |
कुछ के example आप नीचे देख सकते है |
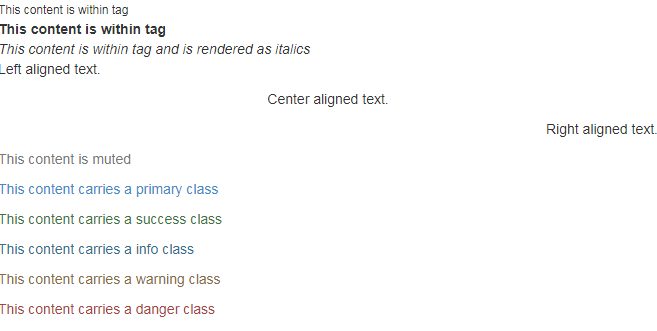
<small>This content is within tag</small><br> <strong>This content is within tag</strong><br> <em>This content is within tag and is rendered as italics</em><br> <p class = "text-left">Left aligned text.</p> <p class = "text-center">Center aligned text.</p> <p class = "text-right">Right aligned text.</p> <p class = "text-muted">This content is muted</p> <p class = "text-primary">This content carries a primary class</p> <p class = "text-success">This content carries a success class</p> <p class = "text-info">This content carries a info class</p> <p class = "text-warning">This content carries a warning class</p> <p class = "text-danger">This content carries a danger class</p>
Output:

Abbreviation :
HTML abbr tag abbreviation और acronym को markup प्रोवाइड करवाता है जैसे की वुव, HTTP |
इस abbr एलिमेंट की मदद से हम टेक्स्ट के बॉटम में डॉटेड लाइन और उसके जस्त निचे एक अंडरलाइन प्राप्त करते है|
और हम जैसे ही cursor टेक्स्ट पर ले जाते है तो हमें यहाँ पर फुल टेक्स्ट विज़िबल होता है|
जो हमने टाइटल में लिखा है इसे हम होवर इफ़ेक्ट के नाम से भी जानते है| इसका example आप नीचे देख सकते है |
<abbr title = "World Wide Web">WWW</abbr><br>
<abbr title = "Real Simple Syndication" class = "initialism">RSS</abbr>Output:
WWW
RSS
Address :
अपने वेब पेज में कांटेक्ट information को display करने के लिए हम address टैग का इस्तेमाल करते है |
एड्रेस टैग bydefault block डिस्प्ले करता है इसलिए आपको line ब्रॉक टैग का इस्तेमाल करना पड़ेगा address text को enclose करने के लिए |
Example आप नीचे देख सकते है |
<address> <strong>Some Company, Inc.</strong><br> 007 street<br> Some City, State XXXXX<br> <abbr title = "Phone">P:</abbr> (123) 456-7890 </address> <address> <strong>Full Name</strong><br> <a href = "mailto:#">mailto@somedomain.com</a> </address>
Output:
Some Company, Inc.
007 street
Some City, State XXXXX
P: (123) 456-7890
Full Name
mailto@somedomain.comBlockquotes :
इस blockquote का उपयोग आप किसी भी HTML text के साथ कर सकते है |
वैसे आप जब भी कोई quotes लिखते है तो फिर आप इस blackquote टैग का उसे कर सकते है |
और अपने quote के सोर्स को mention करने के लिए आप small टैग को भी include कर सकते है |
और अगर आप अपने source को राइट साइड में लिखना चाहते है तो फिर आप अपने blockquote में .pull -right क्लास का उपयोग भी कर सकते है |
इसका example आप निचे देख सकते है |
<blockquote>
<p>This is a default blockquote example. This is a default
blockquote example. This is a default blockquote
example.This is a default blockquote example. This is a
default blockquote example.</p>
</blockquote>
<blockquote>
This is a blockquote with a source title.
<small>Someone famous in <cite title = "Source Title">Source Title</cite></small>
</blockquote>
<blockquote class = "pull-right">This is a blockquote aligned to the right.
<small>Someone famous in <cite title = "Source Title">Source Title</cite></small>
</blockquote>Output:

Lists :
Bootstrap जो है वो order list , unorder list , और definition list को सपोर्ट करता है |
Order list :
order लिसत वो लिस्ट होती है जिसमे एक sequential pattern follow किया जाता है और इसे नंबर के द्वारा डेनोटे किया जाता है |
इसे हम alphabets से भी denote कर सकते है |
unorder list :
unorder लिस्ट वो लिस्ट होती है जिसमे कोई पर्टिकुलर आर्डर maintain नहीं किया जाता है |
और इसे हम बुलेट्स या फिर कोई और sign से डेनोटे कर सकते है |
और अगर हम इस लिस्ट से sign हटाना चाहे तो फिर .list -unstyled class का उपयोग करते है |
और .list -Inline class की मदद से आप सभी लिस्ट एलिमेंट को एक लाइन में रख सकते है |
definition list :
इस टाइप की लिस्ट में आप अपनी लिस्ट में दो तरह के एलिमेंट रख सकते है एक है और दूसरा है |
यहाँ पर का मतलब होता है definition term और जैसे कि हम डिक्शनरी में देखते है की एक define term होता है|
या फिर phrase भी बोलते है और फिर उसकी detailed definition होती है |
तो यहाँ पर टैग definition को denote करता है | कहने का मतलब dt जो होता है वो डेफिनिशन टर्म होता है जिसे डिफाइन किया जाना है |
और dd उस टर्म कि एक्चुअल डेफिनिटोइन होती है जिसे डिफाइन कर दिया गया है | नीचे आप सभी के examples को देख सकते है |
<h4>Example of Ordered List</h4>
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>
<h4>Example of UnOrdered List</h4>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<h4>Example of Unstyled List</h4>
<ul class = "list-unstyled">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<h4>Example of Inline List</h4>
<ul class = "list-inline">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<h4>Example of Definition List</h4>
<dl>
<dt>Description 1</dt>
<dd>Item 1</dd>
<dt>Description 2</dt>
<dd>Item 2</dd>
</dl>
<h4>Example of Horizontal Definition List</h4>
<dl class = "dl-horizontal">
<dt>Description 1</dt>
<dd>Item 1</dd>
<dt>Description 2</dt>
<dd>Item 2</dd>
</dl>Output:
Example of Ordered List
Item 1
Item 2
Item 3
Item 4
Example of UnOrdered List
Item 1
Item 2
Item 3
Item 4
Example of Unstyled List
Item 1
Item 2
Item 3
Item 4
Example of Inline List
Item 1 Item 2 Item 3 Item 4
Example of Definition List
Description 1
Item 1
Description 2
Item 2
Example of Horizontal Definition List
Description 1
Item 1
Description 2
Item 2You can also go through a few more extensive blog links related to Bootstrap:
Bootstrap Typography In Hindi…
Bootstrap CSS Overview In Hindi…
What Is Bootstrap Grid System In Hindi…
How To Setup Bootstrap In Hindi…
What Is Bootstrap In Hindi…
How to display bootstrap code in Hindi…
Quick Q&A:
What is typography in HTML? HTML में Typography से आप क्या समझते है ?
Typography जो है वो एक art और technique है जिसकी मदद से हम web page पर टाइप को arrange करते है |
Font family, style, size, and weight (or thickness) ये सभी web के अंदर Typography में important रोले play करते है|
जिस तरह से lines और letters के बीच spacing करते है |
और इन सभी elements को हम CSS के द्वारा control कर सकते है |
What is called typography? Typography से आप क्या समझते है ?
Typography एक कला है अथवा तकनीक है जिसके जरिये letters और text को इस तरह से arrange किया जाता है|
कि readers जो है वो उसे अच्छी तरह से पढ़ सके, और समझ सके|
Typography के द्वारा text का प्रेजेंटेशन attractive बनाया जाता है |
Typography के अंतर्गत font style , appearance , structure , etc आते है|
जो कि text को एक शानदार content अथवा मैसेज में तब्दील करते है |
अगर हम एक लाइन में कहे तो Typography जो है वो text को एक फाइल अथवा page में convert करने का process है |
How many types of Bootstrap are there? Bootstrap कितने प्रकार का होता है?
Bootstrap के अंदर दो major layouts होते है, fluid layout और fixed layout |
When to use Bootstrap? bootstrap का उपयोग कब करते है ?
bootstrap का उपयोग हम Responsive website बनाने के लिए करते है|
bootstrap website development को बहुत ही आसान कर देता है|
वजाये कि आप इसके लिए स्क्रैच से coding चालू कर के develop करें|
इससे आपके time की बहुत बचत होती है | और कम lines के कोड में ज्यादा अच्छा result प्राप्त हो जाता है |
Bootstrap को अच्छी तरह से उपयोग करने के लिए आपको HTML और CSS की basic जानकारी होना जरुरी है|
What is the main advantage of Bootstrap? bootstrap की main advantage क्या है ?
bootstrap की सबसे बड़ी advantage यह होती है कि यह cross browser compatible होता है |
कहने का मतलब जितने भी पॉपुलर ब्राउज़र है|
जैसे कि Google chrome , firefox , safari , और internet explorer , इन सभी browsers के लिए bootstrap बहुत ही compatible है |
और इन browsers पर bootstrap से बनी वेबसाइट बहुत ही अच्छे तरीके से display होती है|
और bootstrap के सभी implemented effects को प्रदर्शित करती है, और यही चीज़ इसको versatile बनती है|
What is the difference between CSS and Bootstrap? CSS और bootstrap में क्या अंतर होता है ?
CSS जो है वो कंटेंट के style और appearance को रिप्रेजेंट करती है जैसे कि font, color, margin, padding, etc.
वही दूसरी तरफ bootstrap जो है वो एक फ्री ओपन-सोर्स CSS फ्रेमवर्क है|
जिसका उपयोग हम responsive website डेवेलोप करने के लिए करते है |
CSS में अपना कोई grid सिस्टम नहीं होता है |
Bootstrap के पास grid सिस्टम होता है|
What are the 5 elements of typography? Typography के 5 basic elements कौन कौन से होते है?
Typography के basic elements निम्नलिखित है :
ज्यादा typefaces use नहीं करने चाहिए|
Correct font size choose करो|
सही color choice और सही contrast चुनिए|
Spacing matter करती है इस पर विशेष ध्यान दे |
Aesthetically Pleasant टाइपोग्राफी उसे करें |
Conclusion:
तो दोस्तों इस ब्लॉग पोस्ट(Bootstrap Typography In Hindi) में हमने Bootstrap typography के बारे में जाना और सीखा | typography वर्ड शायद आपको समझने में थोड़ा काम्प्लेक्स लगे पर इसको समझना बहुत सरल है | यह simply styling और formating है जो कि हम Bootstrap की कुछ predefined classes की मदद से करते है | इस ब्लॉग पोस्ट के माध्यम से हमने बहुत से स्टाइलिंग और फॉर्मेटिंग को example के साथ समझने की कोशिश की है आशा करता हूँ कि आपके लिए यह ब्लॉग बहुत उपयोगी रहेगा |
इस ब्लॉग(Bootstrap Typography In Hindi) को लेकर आपके मन में कोई भी प्रश्न है तो आप हमें इस पते support@a5theory.comपर ईमेल लिख सकते है|
आशा करता हूँ, कि आपने इस पोस्ट(Bootstrap Typography In Hindi) को खूब एन्जॉय किया होगा|
आप स्वतंत्रता पूर्वक अपना बहुमूल्य फीडबैक और कमेंट यहाँ पर दे सकते है|Bootstrap Typography In Hindi|
आपका समय शुभ हो|