How To Setup Bootstrap In Hindi?
हेलो दोस्तों आज के इस ब्लॉग पोस्ट(How To Setup Bootstrap In Hindi) में हम आपको bootstrap setup के बारे में बताएँगे |
इस ब्लॉग पोस्ट में हम आपको बताएँगे कि bootstrap को कैसे Download करके अपने वेबसाइट डेवलपमेंट में सेटअप किया जाता है जिससे कि हम उसका असर अपनी वेबसाइट में देख सके|How To Setup Bootstrap In Hindi|
bootstrap setup के साथ साथ हम इसका file structure भी डिसकस करेंगे और एक्साम्प्ले के साथ इसके अलग अलग usage के बारे में भी बताएँगे |How To Setup Bootstrap In Hindi|
सबसे पहले देखते है कि bootstrap को Download कैसे करते है ?|How To Setup Bootstrap In Hindi?
bootstrap को Download करने के लिए आपको सीधे इस वेबसाइट लिंक पर क्लिक करना है https://getbootstrap.com/ |
और जैसे ही आप वेबसाइट पेज पर पहुंचेंगे वैसे ही आप को यहाँ पर दो बटन दिखाई देंगे |
एक बटन पर लिखा होगा Download bootstrap और दूसरे बटन पर लिखा होगा Download source |How To Setup Bootstrap In Hindi|
डाउनलोड बूटस्ट्रैप(Download BootStrap):
अगर आप इस बटन पर क्लिक करते है तो आपको bootstrap का Precompiled version मतलब पहले का version अथवा minified version डाउनलोड करने को मिलेगा |
और इस डाउनलोड के साथ कोई भी ओरिजिनल सोर्स कोड नहीं होगा और न ही कोई डॉक्यूमेंटेशन होगा |
डाउनलोड सोर्स(Download Source Code):
अगर आप इस बटन पर क्लिक करते है तो फिर आप लेटेस्ट bootstrap LESS और java script सोर्स कोड को डायरेक्टली डाउनलोड कर सकते है |
तो आप यहाँ पर कोई भी ऑप्शन का use कर सकते है इसमें आप कंफ्यूज मत होइएगा |
अगर आप beginner है और सीखने के purpose से bootstrap को डाउनलोड करना चाहते है तो फिर आप पहले option के साथ जा सकते है |
और अगर कोई अपने प्रोजेक्ट के लिए लेटेस्ट bootstrap का उसे करना चाहता है तो फिर वह दूसरे बटन से सोर्स डाउनलोड कर सकता है |
पर अगर आप uncompiled सोर्स कोड का उपयोग करोगे या फिर donwload source button पर क्लिक करोगे तो फिर आपको LESS फाइल्स को compile करना पड़ेगा जिससे कि आपको usable css फाइल मिल सके |
और LESS फाइल को css में कन्वर्ट करने के लिए bootstrap officialy सिर्फ Recess को सपोर्ट करता है | जो कि ट्विटर कि css है |
इसलिए सरलता और आसानी के लिए हम suggest करेंगे कि आप Precompiled सोर्स कोड का उपयोग करें मतलब कि पहले बटन पर क्लिक करके ही bootstrap को Download करें |
क्योकि हम भी आपको सभी ब्लॉग पोस्ट में उसी के सन्दर्भ में सभी जानकारी देने वाले है |
अब आगे हम आपको दोनों तरह के bootstrap के फाइल स्ट्रक्चर के बारे में बताने वाले है | bootstrap के फाइल स्ट्रक्चर निम्नलिखित है |
Precompiled bootstrap :
जैसे ही आप compiled bootstrap को download करते है वैसे ही आपको एक ZIP फाइल download हो कर मिलती है |
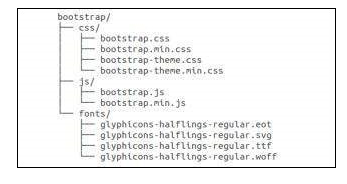
आपको उस फाइल को extract करना है और फिर आप नीचे दिए फाइल structure को देखेंगे |

जैसे कि आप ऊपर दिए चित्र में देख सकते है कि इस फाइल structure में आपके पास compiled कस और js (bootstrap .) है |
और उसके साथ साथ compiled और minified css और js है (bootstrap .min .)| और इसके साथ fonts भी available है |
बूटस्ट्रैप सोर्स कोड(Bootstrap Source Code):
अगर आपने bootstrap source कोड को Download किया है तो फिर आप नीचे दिए हुए file structure को देखेंगे |

less/, js/, and fonts/ के अंदर मौजूद files source कोड है जिसमे bootstrap css , js , और icon fonts शामिल है |
dist/ फोल्डर में वह सब कुछ होता है जो कि हमें Precompiled download bootstrap में मिलता है |
docs-assets/, examples/, and all *.ये सभी html फाइल्स bootstrap का documentation है|
Html Template :
नीचे आप html का एक template देख सकते है जिसमे कि bootstrap का use किया गया है :
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<!-- Bootstrap -->
<link href = "css/bootstrap.min.css" rel = "stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src = "https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src = "js/bootstrap.min.js"></script>
</body>
</html>तो अगर आप को normal html को bootstrap में कन्वर्ट करना है तो फिर आपको यह फाइल jquery .js , bootstrap .min .js , और bootstrap .min .css को अपने कोड में include करना होगा |
और हाँ html को bootstrap template में कन्वर्ट करने के लिए jquery library को अपने कोड में लिंक करना न भूले |
अपने अगले ब्लॉग पोस्ट में हम हर एक element को अलग अलग डिसकस करेंगे |
You can also go through a few more extensive blog links related to Bootstrap:
Bootstrap Typography In Hindi…
Bootstrap CSS Overview In Hindi…
What Is Bootstrap Grid System In Hindi…
How To Setup Bootstrap In Hindi…
What Is Bootstrap In Hindi…
How to display bootstrap code in Hindi…
Conclusion:
तो दोस्तों इस ब्लॉग पोस्ट(How To Setup Bootstrap In Hindi) में हमने bootstrap सेटअप के बारे में डिसकस किया है | हमने इस पोस्ट में आपको बताया है कि bootstrap को कैसे डाउनलोड करना है और कैसे इसको अपने प्रोजेक्ट कोड में use करना है | हमें bootstrap css और js का use करने के लिए उसे अपनी code फाइल में include करना पड़ता है और इसके लिए jquery library को भी अपने कोड में लिंक करना होता है |
इस ब्लॉग(How To Setup Bootstrap In Hindi) को लेकर आपके मन में कोई भी प्रश्न है तो आप हमें इस पते support@a5theory.comपर ईमेल लिख सकते है|
आशा करता हूँ, कि आपने इस पोस्ट(How To Setup Bootstrap In Hindi) को खूब एन्जॉय किया होगा|
आप स्वतंत्रता पूर्वक अपना बहुमूल्य फीडबैक और कमेंट यहाँ पर दे सकते है|How To Setup Bootstrap In Hindi|
आपका समय शुभ हो|


