Hello Friends, This CSS tutorial(CSS tutorial for beginners) is focused on beginners. It is found that there is a lot of confusion in the beginner’s mind about how can I learn CSS fast. What is the CSS tutorial? Where can I learn CSS?
In this CSS tutorial for beginners, I am going to discuss CSS Style.
CSS stands for cascading style sheet|CSS tutorial for beginners|
It is a markup language that is used for designing the making our web page amazing and attractive|CSS tutorial for beginners|
CSS can change the display and presentation of your web page which is also a key point for fetching the users to your website.
CSS defines what the HTML elements should look like on your website.
If HTML is the website building material then CSS is a design engineer or interior designer which makes the website beautiful and amazing.
What are the types of CSS…..?
CSS is classified into various types explained below.
Inline CSS:
Inline CSS is written within the opening selector tag.

Internal CSS:
Internal CSS is written inside the <head> </head>. See the syntax below.

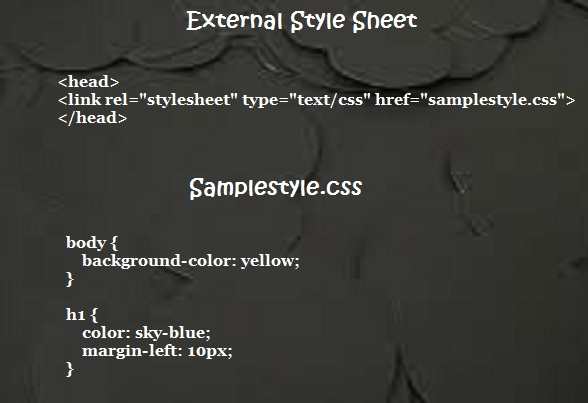
External CSS:
External CSS can be written in any text editor or CSS file. And the link is given inside the head tag.

Multiple CSS:
This is the case of CSS overlapping. In this case, the CSS implemented( written or link) at last takes its effect. See the example below.


CSS Syntax:

What if it is compulsory to see the effect of a CSS property that has been overlapped by another CSS property?
There is also a solution to this though it is not a best practice to use this important. So use this property where it is very urgent.
You can use [!important] to make the effect of any less-priority CSS property. See the example below for the same.

How to get the CSS of any web page…..?
It is a very simple process, you just open the website or web page on the browser. Then right-click on your mouse.
After this click on the inspect option. See the below image.

Now, first, click on the pointer which will help you to get the CSS and code for a specific place where you will point this pointer. And it’s the corresponding CSS will be displayed on the right-side panel. See the image below.

So this was a basic introduction to CSS with some interesting and useful points.
If you want to explore more CSS in detail then please visit the below site.
Conclusion:
In this blog post(CSS tutorial for beginners), you have learned the magic of CSS style inside your website or web page. CSS plays an important role in designing the front end of your website. You learned how to get the required CSS from the web page with the help of a few clicks and can make the appropriate changes as per your requirements.
So, in this CSS tutorial for beginners, we have covered how can I learn CSS fast. What is the CSS tutorial? Where can I learn CSS? CSS is an amazing tool to design and modify your website with some attractive effects.
In case of any queries, you can write to us at a5theorys@gmail.com we will get back to you ASAP.
Hope! you would have enjoyed this post on CSS Style: CSS tutorial for beginners.
Please feel free to give your important feedback in the comment section below.
Have a great time! Sayonara!

camisola do sporting