How to Create a Child Theme In WordPress In Hindi?/ WordPress में Child theme कैसे क्रिएट करें?
हेलो Friends , आज के इस blog post(How to Create Child Theme In WordPress In Hindi) में मैं आपको बताने वाला हूँ की WordPress में Child theme कैसे create करते है|
जो भी यूजर WordPress पर नए है या फिर WordPress use करने की सोच रहे है, उनके लिए यह blog बहुत ही helpful हो सकता है |How to Create Child Theme In WordPress In Hindi|
जैसा की हम जानते है की WordPress एक बहुत ही popular platform है blogging website क्रिएट करने के लिए, और आप इसे customize करके अपने हिसाब से एक product और service वेबसाइट में भी convert कर सकते है|
पर इसके लिए आपको coding आना जरुरी है | पर आज के इस blog में हम WordPress Child theme पर ही focus करेंगे|
आखिर WordPress में Child theme क्या होती है, और इसे create करने से हमें क्या फायदा होता है ?
WordPress में Child theme parent theme का ही प्रतिरूप होती है|
इसे हम अपने हिसाब से customize भी कर सकते है |
और parent theme में मौजूद ज्यादातर files को override कर सकते है|
और अपने जरुरत के हिसाब से functions , css , और pages file में चेंज कर सकते है |
पर ये सब change तो हम parent theme में भी कर सकते है तो Child theme बनाने का क्या फायदा होता है ?
हाँ, बिलकुल हम WordPress parent theme में भी सभी प्रकार के customization कर सकते है|
पर parent theme में customization करने का एक नुक्सान यह हो सकता है कि, जब भी हम अपनी parent theme…
… को update करेंगे तो उसमे बहुत सारे changes हट सकते है जो कि हम customization के टाइम कर चुके है|
इससे हमारी सारी करी कराई मेंहनत पर पानी फिर सकता है, और हमारी वेबसाइट का display अथवा presentaion गड़बड़ हो सकता है, जिसे हमें फिर से सही करना पड़ सकता है |
इससे दो बातें होंगी, एक यह कि हम अपनी theme को update करना छोड़ देंगे|
पर ऐसा करने से हमारी वेबसाइट में बहुत सारे security patch हो सकते है|
और वेबसाइट में कई सारे trap point हो सकते है जिसका फायदा hackers उठा सकते है |
और दूसरी बात यह होगी कि हमें हर बार theme update करने के बाद फिर से पूरी वेबसाइट को अच्छे से देखना पड़ेगा कि कही कोई override के कारण हमारी कोई functionality disappear तो नहीं हो गयी है|
इन्ही सब परेशानियों से बचने के लिए हम Child theme का सहारा लेते है |
Child theme create करने से हमें हमें यह फायदा होता है कि हम अपनी Child theme में कोई भी update कर सकते है, और हमारी…
… parent theme भी सुरक्षित रहती है, और हम उसे time To time update भी बड़े आराम से कर सकते है|
बिना इस बात कि चिंता किये कि इससे हमारी website में कोई फर्क तो नहीं पड़ेगा |
WordPress में Child theme create कैसे करते है ?/ how to create a child theme in WordPress step by step?
WordPress में Child theme create करना एक बहुत ही सिंपल प्रोसेस है |
इसे बनाने के लिए आप निचे दिए गए प्रोसीजर को step by step फॉलो करें|
इसके लिए एक सबसे जरुरी चीज़ यह है कि आपके पास C -panel का access हो जहाँ से आप फाइल्स को एक्सेस कर पाए और नयी फाइल और फोल्डर क्रिएट कर पाएं|
या फिर आपके पास FTP के लॉगिन क्रेडेंशियल हो जिससे आप file zilla जैसे सॉफ्टवेयर के माध्यम से फाइल और डायरेक्टरी ओपन कर पाए और क्रिएट कर पाए|
तो सबसे पहले आपको WordPress-Content->Themes Folder में जाके एक नया फोल्डर क्रिएट करना है, जो कि आपके Child theme के लिए होगा|
आप इसका नाम कुछ भी रख सकते है, जैसे कि अगर हमारी parent theme demo है तो हम इसका नाम demo Child रख देते है|
जिससे इसे पैरेंट थीम से child theme relate करने में आसानी होगी|


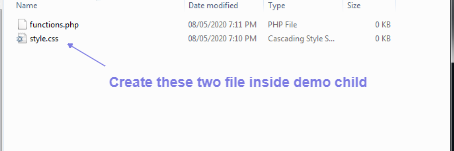
फोल्डर क्रिएट करने के बाद उसके अंदर हम एक फाइल क्रिएट करते है style.css और उस फाइल में निचे दिए हुए कोड को पेस्ट कर देते है |
और इसे सेव कर देते है | यहाँ पर आपकी Child theme बन कर तैयार हो जाती है |
/*
Theme Name: Demo Child
Theme URL: http://yourdomain.com
Description: Demo Child
Theme Author: Your Name
Author URL: http://yourdomain.com
Template: Demo
Version: 1.0.0
Text Domain: Demo-child
*/
यह करने के बाद फाइनल step होता है इस स्टाइल शीट style.css को enqueue करने का|
पहले इसके लिए @import का उसे किया जाता था जिसे हम style शीट के अंदर ही लिखते थे, पर अब इस procedure को…
… recommend नहीं किया जाता क्योकि इस procedure में css को लोड होने में काफी टाइम लगता है|
और इस बात कि भी पॉसिबिलिटी भी रहती है कि पैरेंट style sheet दो बार include न हो जाये|
इसलिए इन सब समस्याओं से बचने के लिए हम अब इस प्रोसेस को function file की हेल्प से करते है|
हम एक functions.php फाइल क्रिएट करते है, और उसमे नीचे दिए कोड को पेस्ट कर देते है |
इससे पैरेंट थीम और चाइल्ड थीम दोनों कतारबद्ध तरीके से arrange हो जाती है |
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>यहां पर हमारा काम समाप्त हो जाता है, और अब हम अपनी Child theme को WordPress admin panel में जाकर उसे activate कर सकते है |
Child theme में thumbnail image कैसे इन्सर्ट करे?
जैसे कि आप theme activate करते टाइम देखते है कि उनमे proper thumbnaiil image होती है|
अगर आप अपनी Child theme में भी ऐसे ही इमेज रखना चाहते है तो यह एक बहुत ही simple process है |
आप एक इमेज create करिये जिसका dimension 880 X 660 pxl हो |
और उसे screenshot.png से सेव कर लीजिये| और इसके बाद उस image को आप अपने Child theme Folder में paste कर दीजिये|
और अब जब आप admin panel से theme पर जायेंगे तो आप Child theme में इस image को thumbnail के स्थान पर देखेंगे|
Child theme को activate कैसे करें?
वैसे तो बहुत से लोगो को यह process पता होगी, पर अगर किसी को नहीं भी पता है तो आपको बता दू कि आपको सबसे पहले WordPress admin panel में login करके जाना है |
उसके बाद आपको apperance ->Themes में जाना है |
यहाँ पर आपको अपनी Child theme दिखाई देगी, और उस पर दिए गए activate option से आप उसे activate कर सकते है |
You can also check for the extensive relevant blog post links given below.
How to install WordPress on localhost or local server….?
How to install a WordPress theme….?
How to customize a WordPress theme….?
How to install a WordPress plugin….?
How to make your first WordPress Blog Post…
How to add a widget area in WordPress…
WordPress Widget Area In Hindi…
How to Create a Child Theme In WordPress In Hindi…
How do I add Google Analytics code to my website…
Setup Your Free WordPress Blog…
How to manage & Design Menu in WordPress…
Quick Q&A:
How do I create a child theme template in WordPress? WordPress में Child theme template कैसे create करते है ?
Child theme template create करने के लिए निम्नलिखित steps को follow करिये:
Create a Child Theme Folder.
Create a Stylesheet for Your Child Theme.
Enqueue the Parent and Child Themes’ Stylesheets.
Edit the style. css File of Child Theme.
Edit a Template File of single. PHP.
Should I create a child theme WordPress? क्या WordPress में हमें Child theme create करनी चाहिए?
अगर आप अपने WordPress theme को customize करना चाहते है तो फिर Child theme जो है वो सबसे safe option होता है |
अगर आप अपने theme की फाइल्स जैसे कि CSS , HTML , और PHP में direct edit करते है तो फिर यह बहुत जरुरी हो जाता है कि आप Child theme का उपयोग करें|
अगर आप ऐसा नहीं करते है तो फिर जब भी आप अपनी theme को update करेंगे तो आपके द्वारा किये हुए changes आपकी websites से गायब हो जायेगे|
What is a child theme in WordPress? WordPress में Child theme क्या होती है?
Child theme जो है वो एक sub -theme होती है जो कि main theme की सभी functionality और styles को inherit कर लेती है |
main theme को हम parent theme भी बोलते है |
WordPress theme को customize करने के लिए Child theme एक बहुत ही बढ़िया option है जिससे कि हम parent theme में बिना कोई direct alter किये ही theme में changes कर सकते है|
What files are required for the child theme? Child theme बनाने के लिए कौन सी files जरुरी होती है?
प्रत्येक WordPress Child theme में ये दो files का होना अत्यंत जरुरी है:
Stylesheet
Functions file
इसके अलावा जरुरत के अनुसार आप customized pages और पोस्ट को भी create कर सकते है |
Do child Themes get updates? क्या Child themes update होती है?
जैसे कि हम पहले ही यह डिसकस कर चुके है कि Child theme का main purpose ही होता कि…
… हम अपने द्वारा किये गए changes को बचा सके parent theme के अपडेट होने पर |
Child theme को अपडेट करना कोई जरुरी नहीं है | हाँ फिर भी जब ऐसी कोई जरुरत हो तो फिर आप उसे भी अपडेट कर सकते है |
What are the benefits of a child theme? Child theme के क्या क्या benefits होते है?
Child theme के advantages निम्नलिखित है:
Keeping Changes After Updates. One of the biggest problems with modifying a theme is when updates occur.
Keeping Original Safe.
No FTP Required.
Faster Development.
Creating Similar Websites.
Easier to Modify Popular Themes.
Possible Slower Site Speed.
Requiring Knowledge of Theme Files.
How do I add Google Analytics to my child theme? Child theme में google analytics को कैसे add करते है ?
Child theme में गूगल analytics को आप निम्न steps कि मदद से add कर सकते है:
Child theme में header.php फाइल create करिये|
इसके बाद अपनी parent theme से header.php file को कॉपी करिये|
और अब इसको Child theme की header.php फाइल में paste करिये|
यही process आपको footer file के लिए करना है |
अब आप अपनी Child theme की हैडर और footer files में अपने google analytics कोड को add कर सकते है |
What are the disadvantages of a child theme? Child theme के disadvantages क्या होते है?
Slower website speed – Child theme का यह एक सबसे बड़ा disadvantage हो सकता है |
क्योकि जब भी कोई यूजर आपकी वेबसाइट विजिट करता है तो हर बार कुछ extra files load होती है |
और अगर आपने अपनी Child theme में कुछ major चेंज किये है तो फिर आपको slower website problem का सामना करना पड़ सकता है |
How to create a child theme with the plugin? Plugin की मदद से Child theme कैसे बनाते है?
Plugin की हेल्प से Child theme create करने के लिए निम्न steps follow करिये:
Go to Plugins > Add New.
Type in the Generate Child Theme in the Search Plugins box.
Click Install Now to install the plugin.
After Installation click activate to start using the Generate Child Theme.
Go to Generate Child Theme from the Dashboard menu.
Can I create a child theme after editing? Editing के बाद Child theme create कर सकते है?
हाँ, Child theme को कभी भी create किया जा सकता है |
पर अगर आप parent theme में editing करने के बाद Child theme create करते है तो फिर Child theme का क्या फायदा रह जायेगा |
Child theme को बनाया ही इसलिए जाता है कि हम parent theme को customize कर सके इसकी मदद से|
अगली बार आप जब भी parent theme को update करेंगे तो आप के सभी changes खत्म हो जायेगे|
इसलिए हमें parent theme में कभी भी customization का काम नहीं करना चाहिए |
इस ब्लॉग को लेकर आपके मन में कोई भी प्रश्न है तो आप हमें इस पते a5theorys@gmail.com पर ईमेल लिख सकते है|
आशा करता हूँ, कि आपने इस पोस्ट ‘How to Create Child Theme In WordPress In Hindi?/ WordPress में Child theme कैसे क्रिएट करें?’ को खूब एन्जॉय किया होगा|
आप स्वतंत्रता पूर्वक अपना बहुमूल्य फीडबैक और कमेंट यहाँ पर दे सकते है|
आपका समय शुभ हो|