An Auto Submit Form Using JavaScript.
Hello Friends, In this blog post(Auto Submit Form Using JavaScript), I am going to let you know how to make an auto-submit form using JavaScript.
Usually, when you fill up any form you get an option ‘submit’ for submitting your form|Auto Submit Form Using JavaScript|
But here we are going to explain to you how to develop an auto-submit form|Auto Submit Form Using JavaScript|
Using this functionality(Auto Submit Form Using JavaScript), when the form is filled then it will be automatically submitted to the respective database after a set time says 20 sec.
Here, in this blog post(Auto Submit Form Using JavaScript), we will explore several things like How do I submit a form automatically? How do I automatically submit a form without clicking? How do you post a form using JavaScript? Javascript auto-submits the form after a few seconds.
What is this auto-submit form and what is the benefit of this form? / Javascript auto submit a form after a few seconds|Auto Submit Form Using JavaScript?
A form without an option of auto-submit is known as an auto-submit form. Here the timer is set in the form.
If the timer time is 20 sec then the form will automatically submit after 20 sec.
The form will not be submitted until you fill in all the fields correctly.
If you fail to submit the information under time or fill in the wrong information then a timer will again start from the beginning.
If you fill any field wrong then a popup will appear to refill the field with correct data and then finally form will be submitted.
You don’t have any worries about the form timer as a form will not be submitted until you fill it correctly.
You can use this functionality where you have a sensitive form necessary to be filled.
this is also very useful in the case of online question paper forms where students don’t worry about the final
submission of the test paper as having very limited time to submit their form.
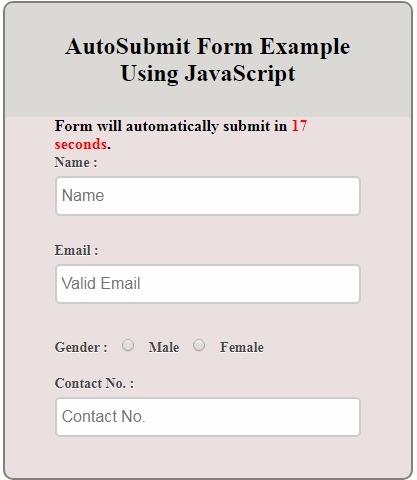
You can see the auto-form sample in the below image.
Auto-Submit Form Using JavaScript

Software Used:
Install NetBeans IDE.
Install Xampp Server.
What is the procedure to develop this auto-form functionality? / How do I submit a form automatically?
This is a very simple procedure to develop the form, you just need to follow the below step-by-step procedure for the same.
Start your Apache server using the Xampp control panel.
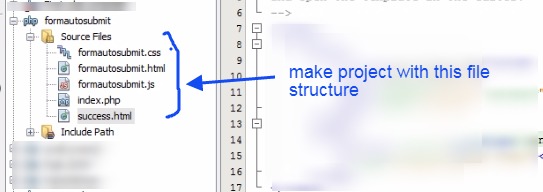
Open your NetBeans IDE and create a project say ‘Formautosubmit’ though you can have any name as per your wish.
Create a few files as shown in the below image under this project.

Now copy and paste the below code one by one to the respective files given below.
Auto Submit Form Using JavaScript: Code Script
formautosubmit.html:
[code]
<html>
<head>
<title>AutoSubmit Form Example Using JavaScript</title>
<!-- Include CSS File Here-->
<link href="formautosubmit.css" rel="stylesheet" type="Text/Css"/>
<!-- Include JS File Here-->
<script src="formautosubmit.js" type="text/javascript"></script>
</head>
<body>
<div class="container">
<div class="main">
<form action="success.html" method="post" id="form">
<h2>AutoSubmit Form Example Using JavaScript</h2>
<span>Form will automatically submit in <b id="timer">20</b> <b>seconds</b>.</span>
<label>Name :</label>
<input type="text" name="name" id="name" placeholder="Name" />
<label>Email :</label>
<input type="text" name="email" id="email" placeholder="Valid Email" />
<label>Gender :</label>
<input type="radio" name="gender" value="Male" id="male" />
<label>Male</label>
<input type="radio" name="gender" value="Female" id="female" />
<label>Female</label></br></br>
<label>Contact No. :</label>
<input type="text" name="contact" id="contact" placeholder="Contact No." />
</form>
</div>
</div>
</body>
</html>
[/code]
formautosubmit.js:
[code]
window.Onload = function() {
// Onload event of Javascript
// Initializing timer variable
var x = 20;
var y = document.getElementById("timer");
// Display count down for the 20s
setInterval(function() {
if (x <= 21 && x >= 1) {
x--;
y.innerHTML = '' + x + '';
if (x == 1) {
x = 21;
}
}
}, 1000);
// Form Submitting after the 20s
var auto_refresh = setInterval(function() {
submit form();
}, 20000);
// Form submit function
function submit form() {
if (validate()) // Calling validate function
{
alert('Form is submitting.....');
document.getElementById("form").submit();
}
}
// To validate form fields before submission
function validate() {
// Storing Field Values in variables
var name = document.getElementById("name").value;
var email = document.getElementById("email").value;
var contact = document.getElementById("contact").value;
// Regular Expression For Email
var emailReg = /^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/;
// Conditions
if (name != '' && email != '' && contact != '') {
if (email.match(emailReg)) {
if (document.getElementById("male").checked || document.getElementById("female").checked) {
if (contact.length == 10) {
return true;
} else {
alert("The Contact No. must be at least 10 digit long!");
return false;
}
} else {
alert("You must select gender.....!");
return false;
}
} else {
alert("Invalid Email Address...!!!");
return false;
}
} else {
alert("All fields are required.....!");
return false;
}
}
};
[/code]
formautosubmit.css:
[code css]
/* Below line is used for online Google font */
@import URL('https://fonts.googleapis.com/css?family=Oswald');
h2{
background-color: #dadad4;
padding: 30px 35px;
margin: -10px -50px;
text-align: center;
border-radius: 10px 10px 0 0;
}
span{
display: block;
margin-top: 10px;
font-weight: bold;
}
b{
color: red;
}
.back{
text-decoration: none;
border: 1px solid RGB(0, 143, 255);
background-color: RGB(0, 214, 255);
padding: 3px 20px;
border-radius: 2px;
color: black;
}
center{
font-size: 31px;
}
hr{
margin: 10px -50px;
border: 0;
border-top: 1px solid #ccc;
margin-bottom: 25px;
}
div. container{
width: 900px;
height: 610px;
margin:35px auto;
font-family: 'Oswald', sans-serif;
}
div. main{
width: 306px;
padding: 10px 50px 0px;
border: 2px solid gray;
border-radius: 10px;
font-family: railway;
float: left;
margin-top: 30px;
background-color: #eae0e0;
margin-left: 240px;
}
input[type=text]{
width: 100%;
height: 40px;
padding: 5px;
margin-bottom: 25px;
margin-top: 5px;
border: 2px solid #ccc;
color: #4f4f4f;
font-size: 16px;
border-radius: 5px;
}
input[type=radio]{
margin: 10px 10px 0 10px;
}
label{
color: #464646;
text-shadow: 0 1px 0 #fff;
font-size: 14px;
font-weight: bold;
}
input[type=submit]{
font-size: 16px;
background: linear-gradient(#ffbc00 5%, #ffdd7f 100%);
border: 1px solid #e5a900;
color: #4E4D4B;
font-weight: bold;
cursor: pointer;
width: 100%;
border-radius: 5px;
padding: 10px 0;
outline: none;
}
input[type=submit]:hover{
background: linear-gradient(#ffdd7f 5%, #ffbc00 100%);
}
[/code]
success.html:
[code]
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<title>Form Submitted</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div><h1 style="text-align: center;">Your Form has been submitted successfully</h1></div>
<a href="formautosubmit.html"><h3 style="text-align: center;">Back</h3></a>
</body>
</html>
[/code]
Now you are ready to run and test your project. Run the HTML file to fill out the auto-submit form.
you can also go through a few more amazing blog links below related to javascript/jQuery:
Difference Between jQuery and Angular JS In Hindi… Java Script vs Node JS In Hindi… Google Form Captcha Setup Using PHP and Jquery… How to Upload Images with PHP and Jquery Using Form… An Auto Submit Form Using JavaScript… How to limit login attempts in JavaScript… Dynamically Add Remove Form Fields Using JavaScript… Contact Us Popup Form Using JavaScript… How to make a sliding contact form using JavaScript… Contact Form Using JQuery… Progress Bar: How to Show Progress Bar On Form Submission Using JQuery… Difference Between JQuery and JavaScript In Hindi…
Conclusion:
So, in this blog post(Auto Submit Form Using JavaScript), we have learned How to submit a form automatically. How do I automatically submit a form without clicking? How do you post a form using JavaScript? and we have also explored the Javascript auto-submit form after a few seconds, Auto submit form jQuery, JavaScript form action submit, JavaScript form submit, Auto submit the form on change
In case of any queries, you can write to us at a5theorys@gmail.com we will get back to you ASAP.
Hope! you would have enjoyed this post-Auto Submit Form Using JavaScript.
Please feel free to give your important feedback in the comment section below|Auto Submit Form Using JavaScript|
Have a great time! Sayonara!