Hi Friends, In this blog post(Dynamically Add Remove Form Fields Using JavaScript), I will show you how to dynamically add & remove the form field dynamically using Javascript. we will see How to add a dynamic field to a form.
Within this blog post(Dynamically Add Remove Form Fields Using JavaScript) we will also explore How to add multiple input fields dynamically in javascript. How to get dynamic value in JavaScript? How to get dynamic input value in javascript?
Here I will let you know, how to make prebuilt form fields like name email etc, and just use them as per your requirement just by clicking on the field|Dynamically Add Remove Form Fields Using JavaScript|
Here just click the desired field to keep in your form and your form gets complete. See the below image for the same|Dynamically Add Remove Form Fields Using JavaScript|
Dynamically Add and Remove Form Fields Using JavaScript

Software needed to build this functionality using the form field:
Install NetBeans
Install Xampp Server
How to make these dynamic form field templates? / How do I add a dynamic field to a form?
This is an easy process, you just need to follow the step-by-step procedure given below to make a form field template.
Once you installed the above-given software then,
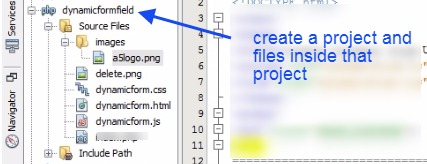
Open your NetBeans IDE and create a project say dynamic_form and then add a few files as shown in the below image.

You would also need to create an images folder in the source and then download and keep an image icon of cancel as shown in the form earlier in this post.
Once you are done with these files then copy and paste the below code one by one to the respective files.
Dynamically Add Remove Form Fields Using JavaScript Code Script:
dynamicform.html:
[code html]
<!DOCTYPE html>
<html>
<head>
<title>Create Dynamic form Using JavaScript</title>
<script src="dynamicform.js" type="text/javascript"></script>
<link href="dynamicform.css" rel="stylesheet" type="text/CSS"/>
</head>
<body>
<div class="main_content">
<!--
========================================================================================
Header Div.
========================================================================================
-->
<div class="first">
<p><a href="http://www.a5theory.com/"><img src="images/a5logo.png" alt=""/>A5Theory.com
</a></p>
</div>
<!--
======================================================================================
We have multiple buttons here in the div, this will appear on the screen as per the user's click
=======================================================================================
-->
<div class="two">
<h4>Frequently Used Form Fields</h4><button onclick="nameFunction()">Name</button>
<button onclick="emailFunction()">Email</button>
<button onclick="contactFunction()">Contact</button>
<button onclick="textareaFunction()">Message</button>
<button onclick="resetElements()">Reset</button>
</div>
<!--
========================================================================================
This Div will be used to display your final form
========================================================================================
-->
<div class="three">
<h2>Your Dynamic Form!</h2>
<form action="#" id="mainform" method="get" name="mainform">
<span id="myForm"></span>
<p></p><input type="submit" value="Submit">
</form>
</div>
<!--
========================================================================================
Footer Div.
========================================================================================
-->
<div class="four">
<p><a href="http://www.a5theory.com/"><img src="images/a5logo.png" alt=""/>A5Theory.com
</a></p>
</div>
</div>
</body>
</html>
[/code]
dynamicform.js:
[code js]
var i = 0; /* Set Global Variable i */
function increment(){
I += 1; /* Function for the automatic increment of the field's "Name" attribute. */
}
/*
---------------------------------------------
Function for removing the form element
---------------------------------------------
*/
function removeElement(parentDiv, childDiv){
if (childDiv == parentDiv){
alert("The parent div cannot be removed.");
}
else if (document.getElementById(childDiv)){
var child = document.getElementById(childDiv);
var parent = document.getElementById(parentDiv);
parent.removeChild(child);
}
else{
alert("Child div has already been removed or does not exist.");
return false;
}
}
/*
----------------------------------------------------------------------------
Functions called upon name text field click
----------------------------------------------------------------------------
*/
function name function(){
var r = document.createElement('span');
var y = document.createElement("INPUT");
y.setAttribute("type", "text");
y.setAttribute("placeholder", "Name");
var g = document.createElement("IMG");
g.setAttribute("src", "delete.png");
increment();
y.setAttribute("Name", "textelement_" + i);
r.appendChild(y);
g.setAttribute("onclick", "removeElement('myForm','id_" + i + "')");
r.appendChild(g);
r.setAttribute("id", "id_" + i);
document.getElementById("myForm").appendChild(r);
}
/*
-----------------------------------------------------------------------------
Functions called upon Email text field click.
------------------------------------------------------------------------------
*/
function email function(){
var r = document.createElement('span');
var y = document.createElement("INPUT");
y.setAttribute("type", "text");
y.setAttribute("placeholder", "Email");
var g = document.createElement("IMG");
g.setAttribute("src", "delete.png");
increment();
y.setAttribute("Name", "textelement_" + i);
r.appendChild(y);
g.setAttribute("onclick", "removeElement('myForm','id_" + i + "')");
r.appendChild(g);
r.setAttribute("id", "id_" + i);
document.getElementById("myForm").appendChild(r);
}
/*
-----------------------------------------------------------------------------
Functions called upon contact text field click.
------------------------------------------------------------------------------
*/
function contact function(){
var r = document.createElement('span');
var y = document.createElement("INPUT");
y.setAttribute("type", "text");
y.setAttribute("placeholder", "Contact");
var g = document.createElement("IMG");
g.setAttribute("src", "delete.png");
increment();
y.setAttribute("Name", "textelement_" + i);
r.appendChild(y);
g.setAttribute("onclick", "removeElement('myForm','id_" + i + "')");
r.appendChild(g);
r.setAttribute("id", "id_" + i);
document.getElementById("myForm").appendChild(r);
}
/*
-----------------------------------------------------------------------------
Functions called upon Textarea field click.
------------------------------------------------------------------------------*/
function textareaFunction(){
var r = document.createElement('span');
var y = document.createElement("TEXTAREA");
var g = document.createElement("IMG");
y.setAttribute("cols", "17");
y.setAttribute("placeholder", "message..");
g.setAttribute("src", "delete.png");
increment();
y.setAttribute("Name", "textelement_" + i);
r.appendChild(y);
g.setAttribute("onclick", "removeElement('myForm','id_" + i + "')");
r.appendChild(g);
r.setAttribute("id", "id_" + i);
document.getElementById("myForm").appendChild(r);
}
/*
-----------------------------------------------------------------------------
Functions called upon Reset field click.
---------------------------------------------------------------------------------*/
function resetElements(){
document.getElementById('myForm').innerHTML = '';
}
[/code]
dynamicform.css:
[code css]
body{
width:960px;
margin:45px auto;
background-color:#f9ebe8
}
form{
width:330px;
border-top:1px dotted #D9D9D9;
margin:10px 180px
}
button{
width:246px;
height:40px;
color:#260de2;
margin-bottom:20px;
margin-left:20px;
background-color: light salmon;
}
input{
width:280px;
height:40px;
padding:5px;
margin:20px 0 10px;
border-radius:5px;
border:4px solid #acbfa5
}
input[type = submit]{
width:100px;
background-color: #6f6594;
border-radius:5px;
border:2px solid #b7b7c1;
color: #e2d30d;
}
textarea{
width:280px;
height:70px;
padding:5px;
margin:20px 0 10px;
border-radius:5px;
border:4px solid #acbfa5
}
.four p{
text-align: center;
color:#fff;
padding:15px 0
}
.first p{
padding:15px;
color:#fff
}
.two{
background-color:#fff;
width:290px;
float: left;
height:600px
}
.main_content{
width:960px;
height: auto;
background-color:#fff
}
.two h4{
color:#4C4C4C;
text-align: center
}
.three{
text-align: center;
width:660px;
border-left:1px solid #D0D0D0;
float: left;
background-color:#fff;
color: #e2d30d;
}
.four,.first{
width:960px;
clear: both;
background-color:#D3D3D3;
height:55px
}
[/code]
you can also go through a few more amazing blog links below related to javascript/jQuery:
Difference Between jQuery and Angular JS In Hindi… Java Script vs Node JS In Hindi… Google Form Captcha Setup Using PHP and Jquery… How to Upload Images with PHP and Jquery Using Form… An Auto Submit Form Using JavaScript… How to limit login attempts in JavaScript… Dynamically Add Remove Form Fields Using JavaScript… Contact Us Popup Form Using JavaScript… How to make a sliding contact form using JavaScript… Contact Form Using JQuery… Progress Bar: How to Show Progress Bar On Form Submission Using JQuery… Difference Between JQuery and JavaScript In Hindi…
Conclusion:
Using this blog post(Dynamically Add Remove Form Fields Using JavaScript) we have gone through adding/removing multiple input fields dynamically with javascript, Javascript adds multiple input fields dynamically, dynamic form fields – add & remove multiple fields, How to create a dynamic form in HTML using JavaScript, How to add input field on button click javascript.
Now we have understood the concept of How to dynamically add and remove form fields. How dynamically add and remove fields in jQuery? How do I add a dynamic field to a form? How to add multiple input fields dynamically in javascript? How to get dynamic value in JavaScript? How to get dynamic input value in javascript? How to refresh a form in JavaScript? Now you can copy and paste the given code and try this code at your code project|Dynamically Add Remove Form Fields Using JavaScript|
In case of any queries, you can write to us at a5theorys@gmail.com we will get back to you ASAP.
Hope! you would have enjoyed this post Dynamically Add Remove Form Fields Using JavaScript.
Please feel free to give your important feedback in the comment section below|Dynamically Add Remove Form Fields Using JavaScript|
Have a great time! Sayonara!
