Hello Friends, In this blog post(crop the circular image in Photoshop) we are going to let you know how to crop the circular image in Photoshop. It is often simple to crop any image if it is a rectangle or square in shape.
But when you need to crop it in a circular shape then it becomes a little tricky as there is no direct option provided within the crop tool in most of the image tools like paint and Photoshop.
But sometimes we need to crop our image or crop it in a circular shape. So don’t worry friends if you don’t know this Photoshop technique (how to crop the circular image in Photoshop) then we will let you know this procedure step by step here.
This is a very simple Photoshop procedure(How to crop the circular image in Photoshop) and you do not need to expert in Photoshop to make this image crop, basic knowledge is sufficient for making this circular image crop.
To crop an image in a circular shape just follow the below-given procedure step by step.
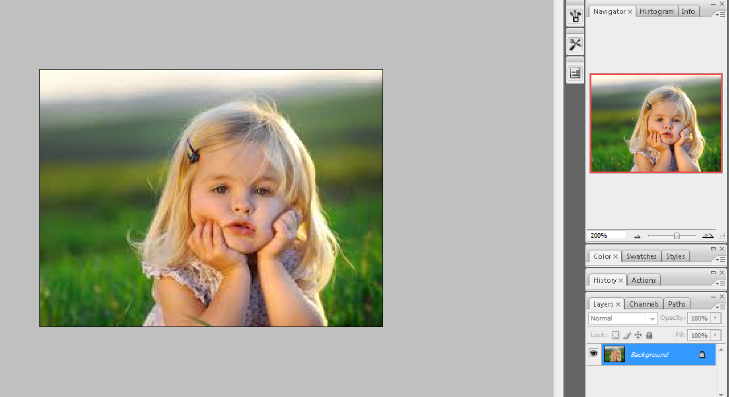
First, open an image in Photoshop IDE that you want to crop in a circular shape.

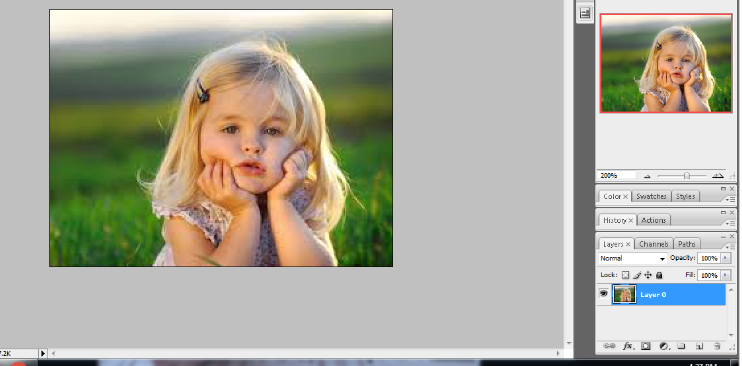
Then unlock the background layer as the background layer does not support transparency.

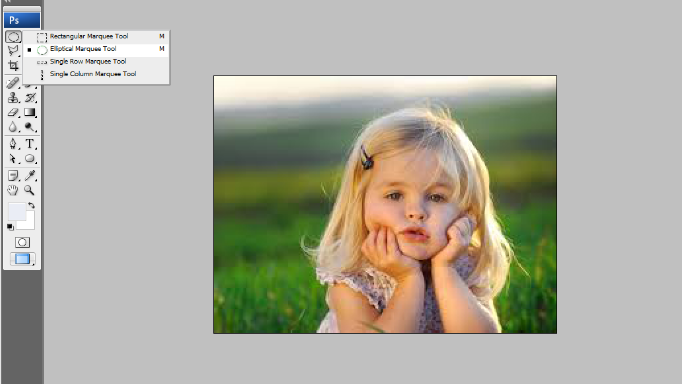
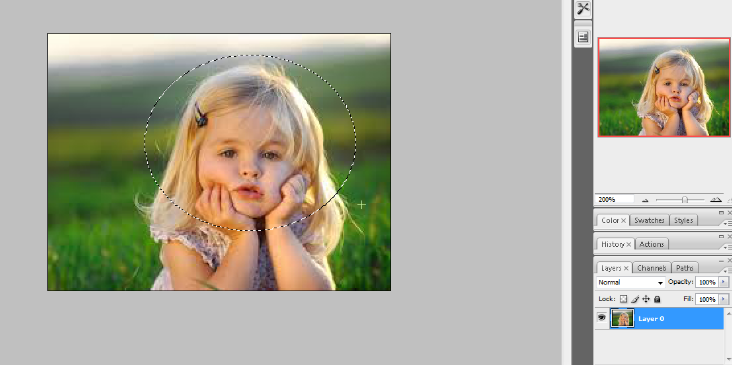
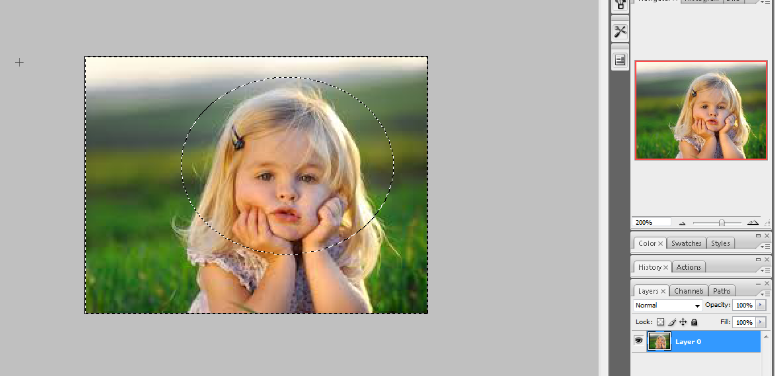
Now select the elliptical marquee tool and select the circular portion of your image that you want to crop.


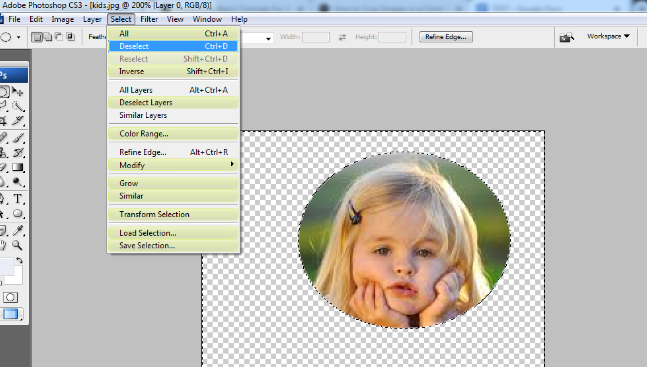
Now select the inverse option(go to the menu and then click select->inverse) and click on it.

Now press the backspace/delete key on your keyboard.
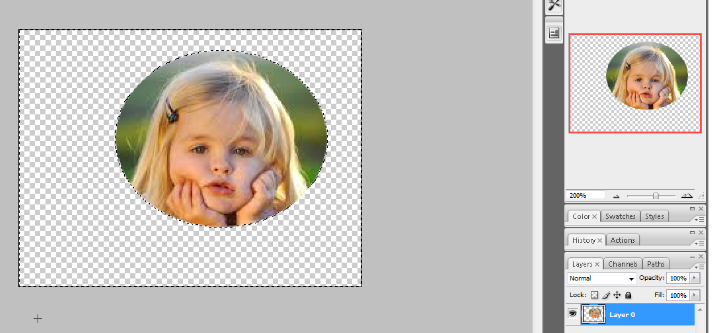
Now your required image will be displayed on the screen and the rest of the part will be disappeared.

Now, deselect the selection as we don’t need it anymore.
See the below image for the same.

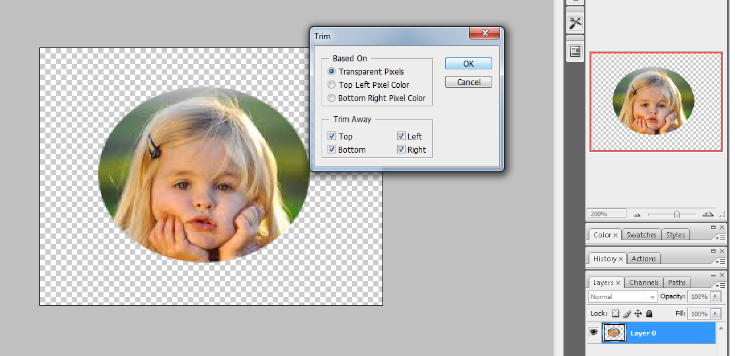
Now to remove some transparent parts near the image circle we click on the image->trim and then select the parameter as shown in the below image.

Now your circular crop image is ready to use wherever you want to use it.
For now, we can also add the pattern gradient effect to our image.
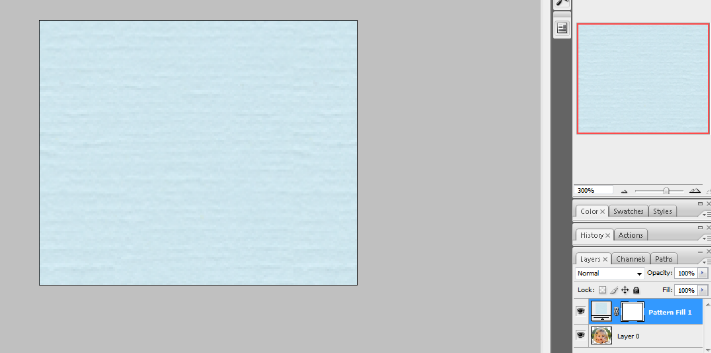
First, we add the pattern to our image.
Our image will be covered by the pattern as shown in the below image.

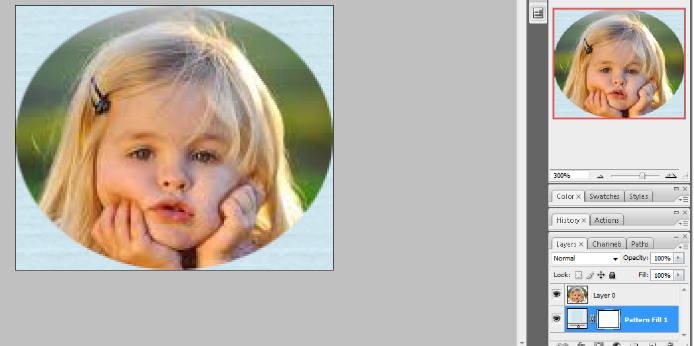
Now drag the pattern below to our image.
Now our image will be shown again and the pattern will be in the background.

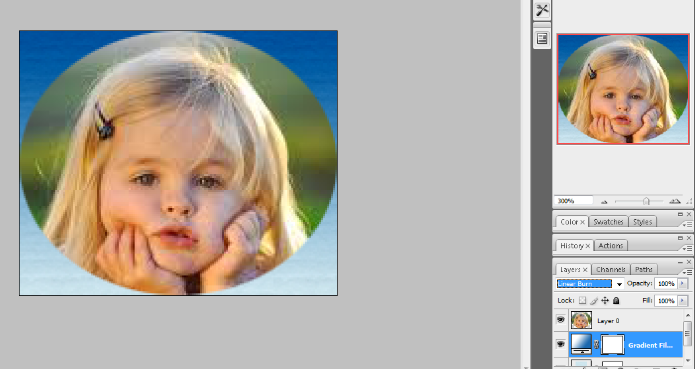
Now we also add the gradient over our pattern. And we change the color as per our requirement.
See the effect in the below image.

You can also go through a few more blog links below related to Photoshop:
How do I quickly remove a tree background in Photoshop In Hindi…
How to Add Falling Snow to Your Photos with Photoshop…
How To Create A Starry Night Sky In Photoshop…
How to Turn A Photo Into A Collage With Photoshop In Hindi…
How to Add a Border to a Photo with Photoshop In Hindi…
How to Turn A Photo Into A Collage With Photoshop…
How to crop a circular image in Photoshop in Hindi…
Retro 3D Text with Photoshop in Hindi…
clipping mask in Photoshop in Hindi…
Conclusion:
So friends, In this blog post(How to crop the circular image in Photoshop) we have learned how to crop the circular image in Photoshop. The general option for cropping a circular image is not available in the crop option within most of the image tools. So it is quite tricky but simple to crop a circular image using the Photoshop technique. Inside this procedure, the main work is to select the subject and then select the inverse, and then delete the inverse area and we get out the subject alone. And here the subject is our circular cropped image.
In the case of any queries, you can write to us at a5theorys@gmail.com we will get back to you ASAP.
Hope! you would have enjoyed this post about How to crop circular images in Photoshop.
Please feel free to give your important feedback in the comment section below.
Have a great time!
