Hello Friends, In this tutorial(How do I add Google Analytics code to my website), I am going to let you know how to add Google Analytics tracking code to your Blog or Website. What is this tracking code?
This is a piece of code written in javascript, this code helps you to let you know how many people visit your website and perform some events on your sites like clicks, etc. | How do I add Google Analytics code to my website|
With the help of Google Analytics, you can get lots of information about your site visitors.| How do I add Google Analytics code to my website|
You can also find out the source of traffic and some other stuff like their demographics.| How do I add Google Analytics code to my website|
You can also track who is viewing your site live, and how much time they spent at your site.
Google Analytics made it easy to track all the activity happening on our website.
Within this blog, we will cover How to add Google Analytics code to my website. Where we do paste the Google…
…Analytics tracking code on your website? How do I add a tracker to my website? Can Google Analytics track any website?
We will also explore more confusion regarding Google tracking code like Where to put Google Analytics code
Google Analytics tracking code, Google Analytics code example,…
…How to add Google Analytics to WordPress Add Google Analytics to the website, How to add Google Analytics code in HTML, Google Analytics tracking ID Add tracking ID to Google Analytics.
What is the benefit of this tracking?
With this tracking information, one can easily analyze the site performance and can improvise their site if needed.
Our site stats inspire us to work hard and more, they also show the direction or strategy to work on where we are getting more traffic.
How to get this Google Analytics code for your website?
This is a very simple procedure. You just need to follow the step-by-step procedure given below.
Login to your Google Analytics account.
For integrating any website with Google Analytics you need to make an account for your website.
And thus it generates a property and a default view for your website.
So first you need to create an account for your website.
Click on Admin as shown in the image below.

Here you can create a new account for your website. See the image below for the same.

Here enter all your required website details. See the image below.

After entering all the fields, just click on Get Tracking ID. See the image below.

Click as shown in the below image.

This is your Google Analytics tracking ID and tracking code. See the image below.
Your Tracking ID is also used when you use any WordPress plugin for Google Analytics Tracking.

Now where to paste this Google Analytics tracking code? is it necessary to add the code on the header.php page or inside the head or body section?
When you create an account or property for your website, then you allow Google to monitor your website.
If you don’t add the Google Analytics tracking code to your page, you will still get the analytics…
…for your website as you have already created the property for your website.
It will be overall data for your website, but if you want to track your website specifically page-wise, event-wise, and campaign-wise.
Then you can add this Google Analytics tracking code to your page and post.
You can also paste this code into the body part of header.php and your WordPress posts.
So here we are showing how to add the code inside the header.php page.
Now, log in to your WordPress dashboard. See the image below.

Click on the editor as shown in the image below.

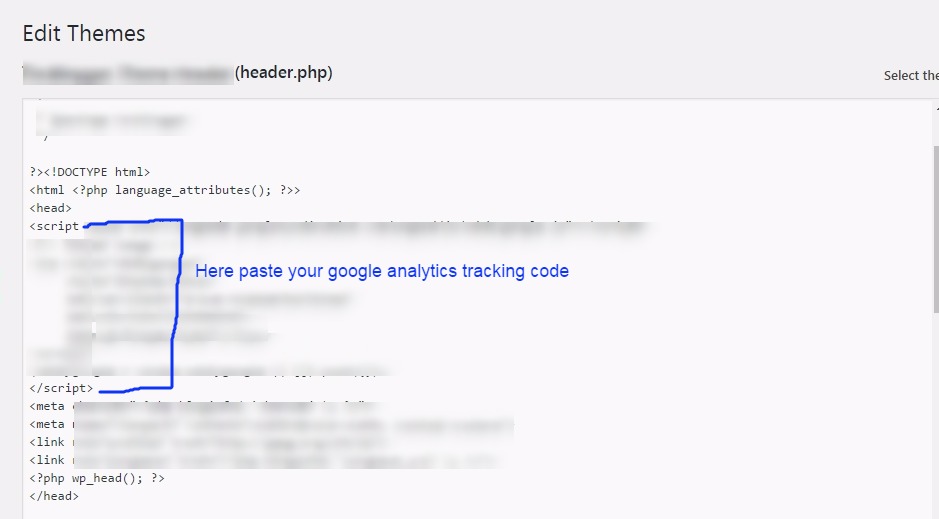
First, select your activated theme and then click on the page header.php. See the image below.

Here paste the Google Analytics tracking code inside the <head> section. See the image below.
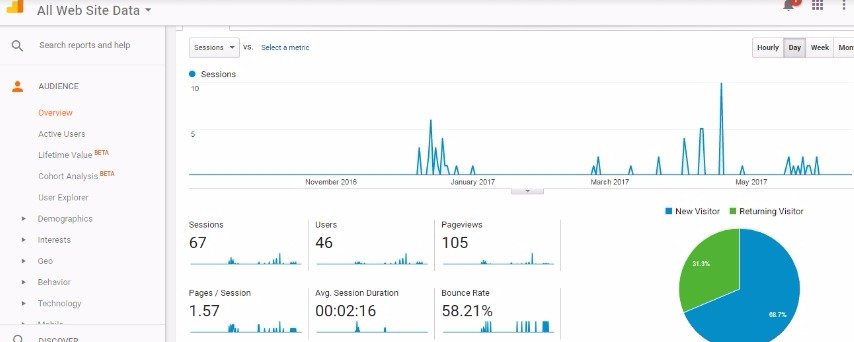
Once you paste this code. you will start getting the stats for your site in your Google Analytics account.

Once you set the property or add the Google Analytics tracking code to your website or pages, within 24 hours you start getting the stats for your website.
These stats are regularly updated every 24 hours. See the image below

You can also check for the extensive relevant blog post links given below.
How to install WordPress on localhost or local server….?
How to install a WordPress theme….?
How to customize a WordPress theme….?
How to install a WordPress plugin….?
How to make your first WordPress Blog Post…
How to add a widget area in WordPress…
WordPress Widget Area In Hindi…
How to Create a Child Theme In WordPress In Hindi…
How do I add Google Analytics code to my website…
Setup Your Free WordPress Blog…
How to manage & Design Menu in WordPress…
Conclusion:
In this blog post(How do I add Google Analytics code to my website), you learned about how to add Google Analytics code. Google Analytics is an amazing program by Google to track every segment of your website or web pages. For tracking your website using Google Analytics you will have to put the Google Analytics code to your website.
And if you want to capture special events like the track download button click then you can track it by placing the Google Analytics code in the download button code. This is a great help in getting all the necessary stats for our websites and based on the analytics results we can make further improvements to our website.| How do I add Google Analytics code to my website|
So we have covered several segments using this blog like How do I add Google Analytics code to my website,
Where we do paste the Google Analytics tracking code into your website, How do I add a tracker to my website,
Can Google Analytics track any website,……|How do I add Google Analytics code to my website how do add Google Analytics code to my website|
…Where to put Google Analytics code, Google Analytics tracking code, Google Analytics code example, How to add Google Analytics to WordPress, Add Google Analytics to the website, How to add Google Analytics code in HTML, Google Analytics tracking ID, Add tracking ID to Google Analytics,
In case of any queries, you can write to us at a5theorys@gmail.com we will get back to you ASAP.
Hope! you would have enjoyed this post about Google Analytics: Add Tracking Code To Your Website.
Please feel free to give your important feedback in the comment section below.
Have a great time! Sayonara!
