Hello Friends, In this blog post(Google Form Captcha Setup Using PHP and Jquery), I am going to explain how to make a Google Form captcha functionality for your form. Here I will show you how to set up a Google form captcha using PHP and jQuery.
We will explore How to add a captcha in the PHP registration form, PHP contact form with captcha and jQuery validation, Google-captcha code in PHP with the demo, PHP form with captcha, Validate captcha using Ajax jQuery, PHP captcha|Google Form Captcha Setup Using PHP and Jquery|
How to create captcha image verification in PHP and jQuery, PHP AJAX contact form with captcha?|Google Form Captcha Setup Using PHP and Jquery?
Captcha is generally used for security purposes, and it aims to stop all the bot entries into our forms|Google Form Captcha Setup Using PHP and Jquery|
Bots are the software that is capable of registering inside your website through your form, these bots are generally used by spammers|Google Form Captcha Setup Using PHP and Jquery|

Software used for making this Google Form Captcha are:
NetBeans IDE
Xampp Server
To make a captcha functionality for your form you need to go through the step-by-step procedure given below.
Now create a project with a name say google captcha or you can have any name as per your desire.
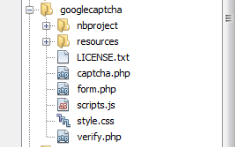
Now create the files as given in the below file structure.

After creating all the files you just need to copy and paste the below code into the respective file.
form.php
[code]
<html>
<head>
<title>Google Captcha Protection in form- Demo Preview</title>
<meta name="robots" content="noindex, nofollow" />
<link rel="stylesheet" type="text/css" href="style.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="scripts.js"></script>
</head>
<body>
<div id="mainform">
<div class="innerdiv">
<h2>Google Captcha Creation</h2>
<!-- Required div starts here -->
<form method="post" id="myForm">
<h3>Fill Your Captcha!</h3>
<br/>
<table>
<tr>
<td><br/><br/><br/><br/><br/><br/></td>
<!--including google captcha image from captcha.php-->
<td><img id="captcha_img" src="captcha.php" /><br/>
<span id="reload">Can't read? try another one</span></td>
<tr>
<td>Enter Text:</td>
<td><input id="captcha1" name="captcha" type="text"></td>
</tr>
<tr>
<td></td>
<td><input type='submit' id="button" value='Submit'><br/>
</td>
</tr>
</table>
<?php
include 'verify.php';
?>
</form>
</div>
<!-- Right side div -->
</div>
</body>
</html>
[/code]
scripts.js
[code]
$(document).ready(function() {
$("#reload").click(function() {
$("#captcha_img").attr("src", "captcha.php");
});
});
[/code]
verify.php
[code]
<?php
if (isset($_POST["captcha"]))
{
session_start();
//Verifying user input captcha text with google generated captcha
if ($_SESSION["captcha"] == $_POST["captcha"])
{
echo "<b class=\"correct\">Correct Code Entered..!!</b>";
}
else
{
echo "<b class=\"wrong\">Wrong Code Entered..!!</b>";
}
unset($_SESSION['captcha']);
}
?>
[/code]
style.css
[code]
@import url(http://fonts.googleapis.com/css?family=Fauna+One|Muli);
#mainform{
width:960px;
margin:20px auto;
padding-top:20px;
font-family: 'Fauna One', serif;
}
#mainform h2{
width:100%;
float:left;
text-align:center;
margin-top:35px;
}
.innerdiv{
width:65%;
float:left;
background-color: #CDDC39;
}
form{
background-color:white;
color:#123456;
box-shadow: 1px 1px 22px rgb(194, 194, 194);
width:500px;
margin:50px 250px 0 50px;
float:left;
height:430px;
text-align:center;
}
h3{
margin-top:0px;
margin-bottom:10px;
color:white;
background-color: #607D8B;
text-align:center;
width:100%;
height:50px;
padding-top:30px;
}
input{
width:250px;
height:30px;
border-radius:3px;
padding:2px;
box-shadow:0px 0px 10px darkgray;
margin:10px;
}
input[type=submit]{
background-color: #4CAF50;
border:1px solid white;
font-family: 'Fauna One', serif;
font-Weight:bold;
font-size:18px;
color:white;
margin-top: 15px;
}
span{
color:green;
font-size:14px;
}
#myForm div{
color:red;
font-size:14px;
}
table{
margin-left:40px;
}
#captcha_img{
margin-left:60px;;
}
#reload{
margin-left:40px;
cursor:pointer;
}
.correct{
color:green;
}
.wrong{
color:red;
}
[/code]
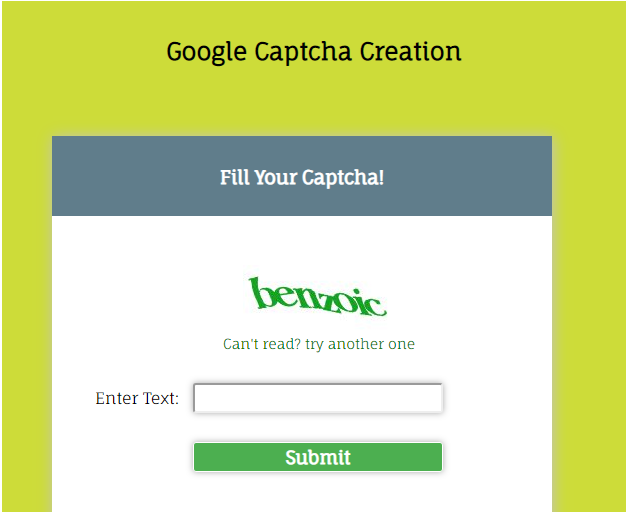
Once you copy and paste all the files then run the form.php file and you will get the desired Google Form Captcha in your form on the browser.
you can also go through a few more related blog links below:
PHP Interview Questions For Intermediate In Hindi…
PHP Interview Questions For Freshers In Hindi…
PHP Interview Questions In Hindi…
User Registration Form Using PHP & HTML…
PHP Email Verification Script For Downloading E-Book…
Login Form: Simple PHP Login Form With Session…
How to Show Progress Bar On Form Submission Using JQuery…
How to install XAMPP Server on your local computer…
Getter And Setter Method In PHP In Hindi…
Conclusion:
Within this blog post(Google Form Captcha Setup Using PHP and Jquery), we have gone through How to add a captcha in the PHP registration form, the PHP contact form with captcha and jQuery validation, the Google captcha code in PHP with the demo, PHP form with captcha, Validate captcha using ajax jQuery, PHP captcha, How to create captcha image verification in PHP and jQuery, PHP AJAX contact form with captcha.
In case of any queries, you can write to us at a5theorys@gmail.com we will get back to you ASAP|Google Form Captcha Setup Using PHP and Jquery|
Hope! you would have enjoyed this post-Google Form Captcha Setup Using PHP and Jquery.
Please feel free to give your important feedback in the comment section below|Google Form Captcha Setup Using PHP and Jquery|
Have a great time! Sayonara!
